Semua yang Perlu Anda Ketahui Tentang Desain Web Responsif dan Tren Terbarunya
Semua yang Perlu Anda Ketahui Tentang Desain Web Responsif dan Tren Terbarunya
Desain web responsif (Responsive Web Design/RWD) adalah pendekatan desain yang menggunakan grid berbasis proporsi cairan dan tata letak yang ditingkatkan untuk membuat tata letak sebuah situs web. Meskipun terdengar rumit, artikel ini akan membantu Anda memahami cara membuat situs web responsif dalam waktu singkat!
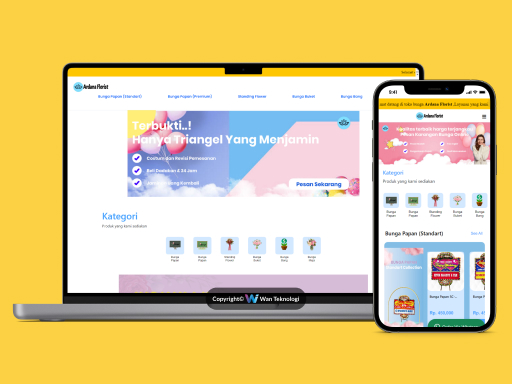
Situs web yang menawarkan pengalaman tampilan yang ideal—mudah dibaca dan dinavigasi dengan sedikit penyesuaian ukuran, penggeseran, dan pengguliran—di berbagai perangkat, mulai dari monitor komputer desktop hingga ponsel, dikenal sebagai situs web dengan desain responsif.
Desain web responsif secara otomatis menyesuaikan atau mengalirkan kembali konten pada halaman untuk menyesuaikan ukuran layar perangkat. Ini dilakukan melalui grid dan tata letak yang fleksibel, gambar, dan penggunaan CSS media queries yang cerdas. Saat pengguna beralih dari laptop ke iPad, situs web seharusnya otomatis menyesuaikan ukuran gambar, resolusi, dan kemampuan scripting. Situs web harus memiliki teknologi untuk merespons preferensi pengguna secara otomatis, sehingga tidak diperlukan fase desain dan pengembangan yang berbeda untuk setiap perangkat baru.
Berikut beberapa langkah untuk mencapai responsivitas:
- Gunakan kerangka kerja responsif seperti Bootstrap atau Foundation. Kerangka kerja ini akan menangani CSS untuk Anda, membuatnya jauh lebih mudah untuk membuat situs web responsif.
- Gunakan media queries dalam CSS Anda untuk menargetkan berbagai ukuran layar dan perangkat. Ini akan memberi Anda lebih banyak kontrol atas tampilan situs web Anda di berbagai perangkat.
- Gunakan gambar responsif yang dapat diatur skala sesuai dengan ukuran layar yang berbeda. Ini akan membantu situs web Anda memuat lebih cepat di perangkat yang lebih kecil.
- Gunakan prinsip desain responsif saat merancang situs web Anda. Ini berarti mempertimbangkan bagaimana konten Anda akan terlihat pada berbagai ukuran layar dan perangkat sejak awal, daripada mencoba menyesuaikan halaman web yang sudah ada ke layar yang lebih kecil.
Tren Terbaru dalam Desain Web Responsif
Internet terus berkembang, begitu pula desain web. Apa yang sebelumnya dianggap canggih bisa dengan cepat menjadi usang seiring munculnya teknologi baru. Itu sebabnya desainer harus tetap mengikuti tren terbaru dalam desain web responsif.
Beberapa tren terpanas dalam RWD saat ini termasuk:
- Gambar & Media Fleksibel
Aspek paling penting dari desain responsif adalah memastikan bahwa gambar dan media Anda fleksibel. Ini berarti mereka harus dapat diubah ukurannya dan disesuaikan dengan perangkat atau ukuran layar apa pun.
- Tata Letak Cair
Tata letak cair adalah elemen kunci lain dari desain responsif. Tata letak ini menggunakan sistem grid berbasis persentase alih-alih lebar tetap, sehingga dapat dengan cepat diskalakan untuk menyesuaikan dengan ukuran layar apa pun.
- Desain Minimalis
Semakin sedikit elemen desain, semakin besar utilitas yang Anda dapatkan dalam hal desain web responsif. Desain minimalis membantu mengurangi waktu muat dan membuat situs Anda lebih ramah pengguna di perangkat seluler.
- Tipografi Responsif
Tipografi situs web Anda juga harus responsif dan disesuaikan berdasarkan ukuran layar pengunjung.
Semoga panduan ini membantu Anda memahami cara kerja desain web. Desain web responsif adalah solusi yang sangat baik untuk memastikan situs web Anda terlihat terbaik di perangkat apa pun, dan dengan sedikit latihan, tidak sulit untuk dikuasai. Jadi, mulailah membangun situs web responsif!